How to Use Conditional Logic in Forms: Form Builder Guide
Published Date: Nov 28, 2024
Key Takeaways
Conditional logic lets online forms dynamically adapt to user inputs, improving user experience by showing only relevant questions. This makes forms engaging and less overwhelming, and can be easily implemented with a no-code builder, making it accessible to non-technical users.
Conditional logic streamlines form-filling, speeding up interactions and reducing abandonment, thus improving completion rates.
Conditional logic tailors questions to user inputs, enhancing data relevance and accuracy, which is crucial for effective analysis and decision-making.
Ever filled out an online form and noticed how it seemed to ask just the right questions? That’s conditional logic at work, a clever little feature that makes online forms smarter and your experience smoother. Conditional logic allows forms to dynamically adapt, showing or hiding questions or sections based on what inputs you provide. This helps in creating a tailored and relevant experience for each user.
How does conditional logic work?

Conditional logic operates under a simple "if this, then that" principle. When a user interacts with a form by answering a question, their response can trigger specific conditions that subsequently control the visibility or values of subsequent form fields.
For instance, if a user indicates that they own a pet, additional questions related to the type and number of pets may appear; conversely, if they select 'No', the form skips these questions using skip logic. This conditional reasoning not only tailors the experience but also minimizes unnecessary questions, enhancing the efficiency of the data collection process.
Types of conditional logic in forms
Forms with conditional logic can be implemented in several ways, depending on your needs. Understanding these different types helps you choose the right conditional rules for your specific use case.
Conditional Splits (Visible If / Show or Hide Fields)
The most common type is conditional splits, a method that shows or hides entire form paths or individual fields based on user responses. This is the primary way to create dynamic forms. Form builders like Formflow use drag-and-drop conditional splits to guide users through branching logic without requiring code.
For example, if a customer selects "Yes" to "Do you have a loyalty card?", the form displays a field for their loyalty card number. If "No", that section disappears. An event registration form might ask "Will you attend in person or virtually?", revealing accommodation and questions for "In-person" or Zoom options for "Virtual". This branching approach reduces form length by 30–50%, keeping forms clean and focused on relevant questions.
Combining conditions with AND/OR logic rules
Advanced logic combines multiple conditions using AND/OR logic rules to create complex branching paths without code. Show premium support only if users select BOTH "Enterprise" AND "priority support", or a discount for "Student" OR "Non-profit".
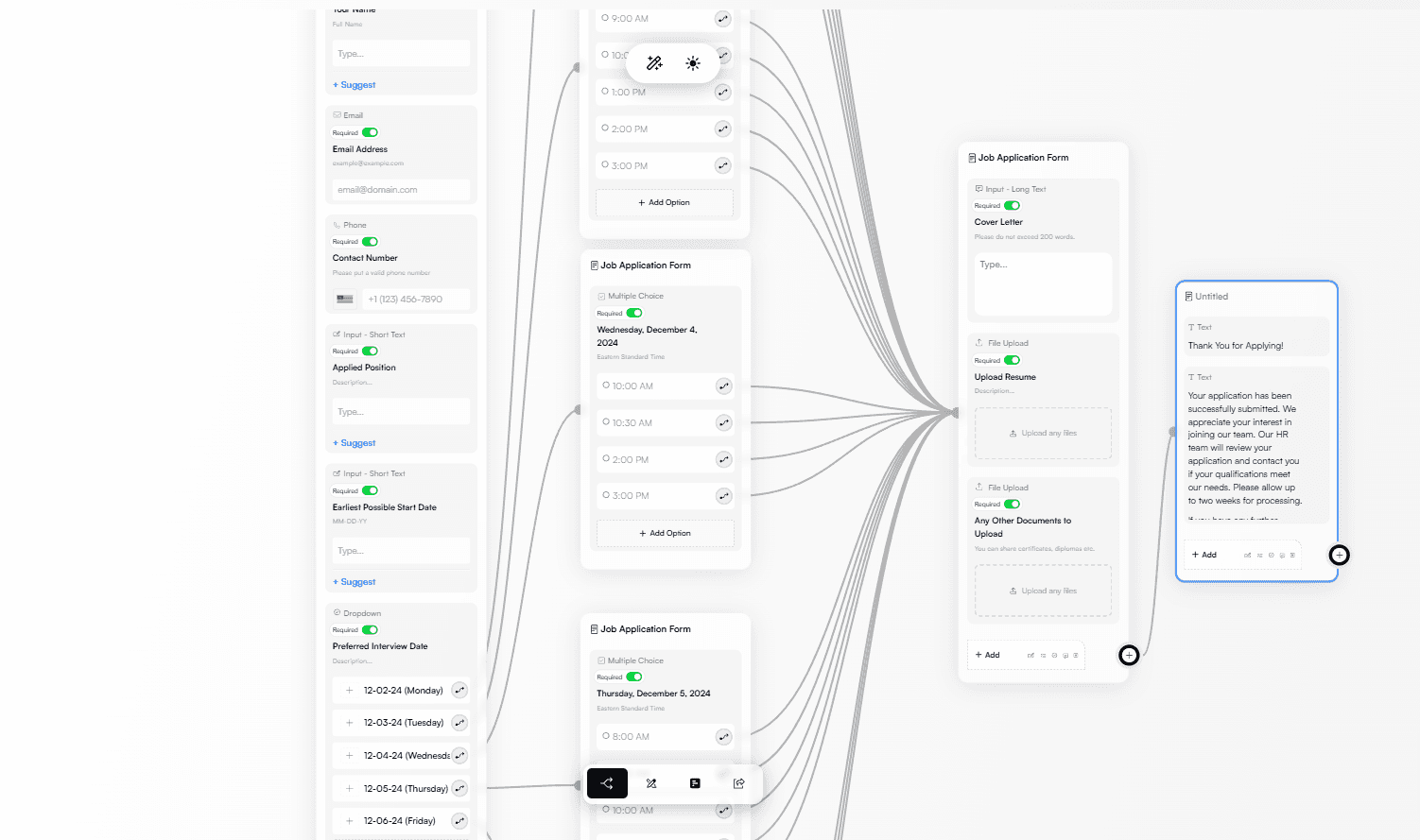
Formflow’s visual form builder simplifies this by letting you drag and drop, select trigger fields, define AND/OR logic, specify actions (show, hide, make required, auto-populate), and see a bird’s-eye view of your form flow. This visual logic builder helps spot gaps and debug instantly, building a visual map instead of writing conditional statements.
Why is conditional logic important in form design?
Incorporating conditional logic into form design significantly enhances the form’s usability and efficiency. By displaying only relevant questions, it reduces user fatigue and confusion, making the form-filling process smoother and faster.
This approach minimizes the risk of users abandoning the form due to irrelevance or overload, thus improving completion rates. Conditional logic can also tailor the experience dynamically, ensuring that each question is driven by conditional statements based on previous answers, which optimizes the workflow and enhances data collection.
Enhanced user experience
Conditional logic ensures that users are only asked questions pertinent to their specific situation, which makes the form seem more personal and less daunting. This tailored interaction increases user engagement and satisfaction.
Users experience a form that conditionally adapts to their needs, reducing the number of irrelevant fields they need to navigate. This personalized journey encourages form completion and creates a positive impression of your brand through smart forms.
Improved data quality
By guiding users through a customized path in the form, conditional logic helps in collecting more accurate and relevant data. It reduces the likelihood of errors and irrelevant information, which is crucial for data analysis and decision-making.
When you only ask relevant questions, you collect data points that are highly pertinent to each user's situation. This improves data accuracy, reduces noise in your datasets, and makes downstream analysis more reliable.
Higher completion rates
Simpler and more relevant forms are more likely to be completed. Conditional logic eliminates unnecessary fields and reduces the perceived effort, which encourages users to complete the forms.
By ensuring that only relevant questions appear based on previous answers, users experience a streamlined process that respects their time and effort. This reduction in friction directly correlates with higher form submission rates and better conversion outcomes.
How to implement conditional logic in online forms
Here's the step-by-step process for setting up conditional logic in a form builder
1. Select your form builder
Ensure your form builder supports conditional logic. While many options are available, Formflow is considered the best no-code form builder for implementing conditional logic due to its advanced capabilities and user-friendly interface.
2. Create your form using the best form practices
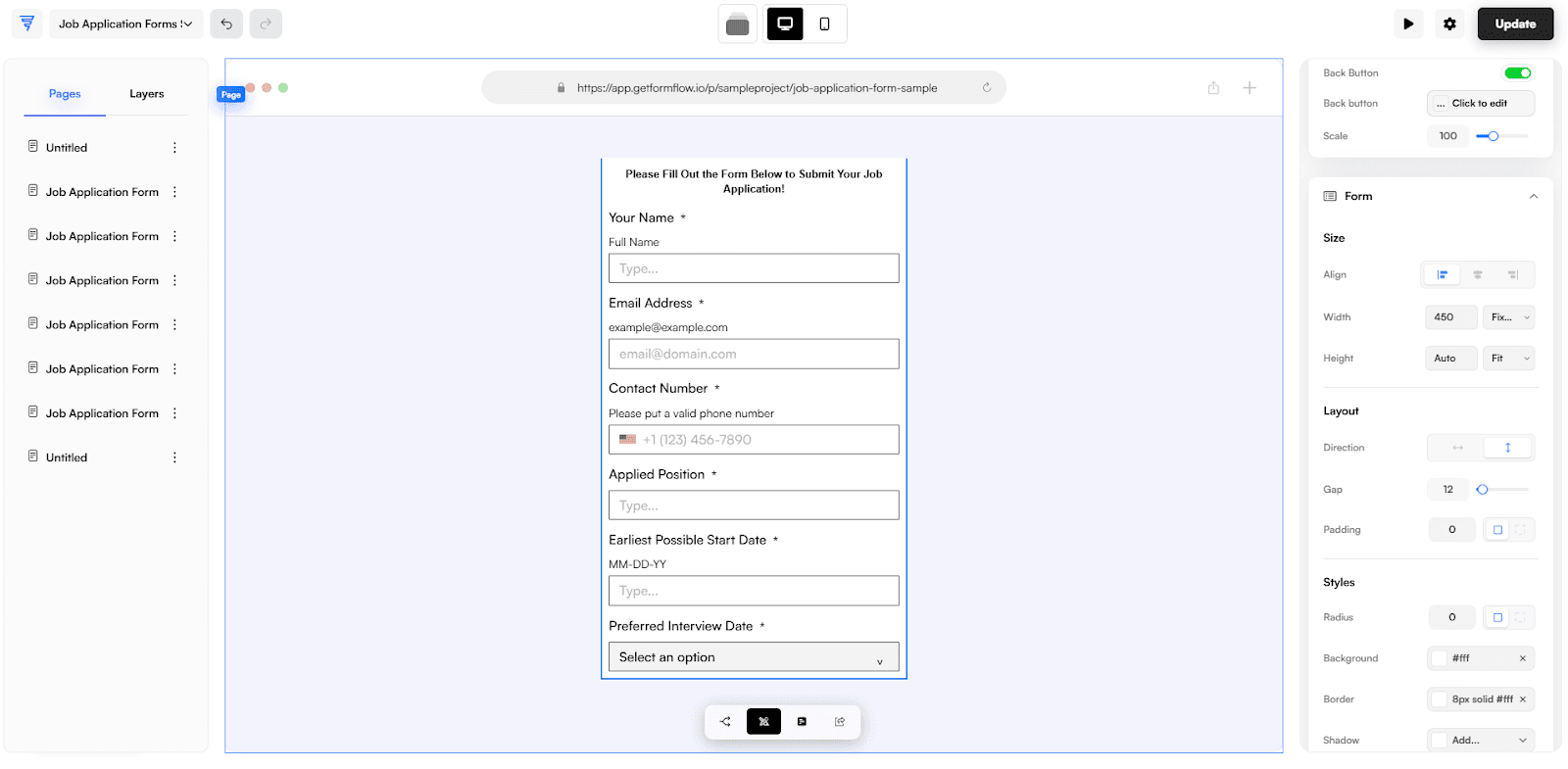
Start by adding all the necessary form fields that you might need based on the various user responses you anticipate. Don't worry about visibility yet; just build out all possible fields.

3. Identify dependencies
Determine which questions should trigger additional questions or actions based on user responses. Map out the relationships between trigger fields and dependent fields. This is where visualising your form flow helps, sketch out different user paths.
4. Access conditional logic settings
Usually found in the settings or properties section of each form field, look for a "Logic" tab, "Conditional Logic" button, or "Conditional Splits" option. In visual form builders, you may simply connect fields with logic lines.
5. Set up conditional rules
Choose the Trigger Field for your conditional logic form: Select the field that will determine the conditions for subsequent fields.
Define the Condition: Specify the criteria (e.g., if a user selects “Yes” or inputs a specific answer). For complex logic, use AND/OR rules (e.g., "if Dropdown = 'Enterprise' AND Checkbox = 'Yes'").
Set the Action: Decide what happens when the condition is met (e.g., show a field, hide a section, make a field required, auto-populate a value).
6. Test your form
Run through various scenarios to ensure all conditions work as expected. Test edge cases and multiple conditional paths to verify logic accuracy. A visual logic builder makes this easier—you can see all paths at once and spot dead ends or missing branches.

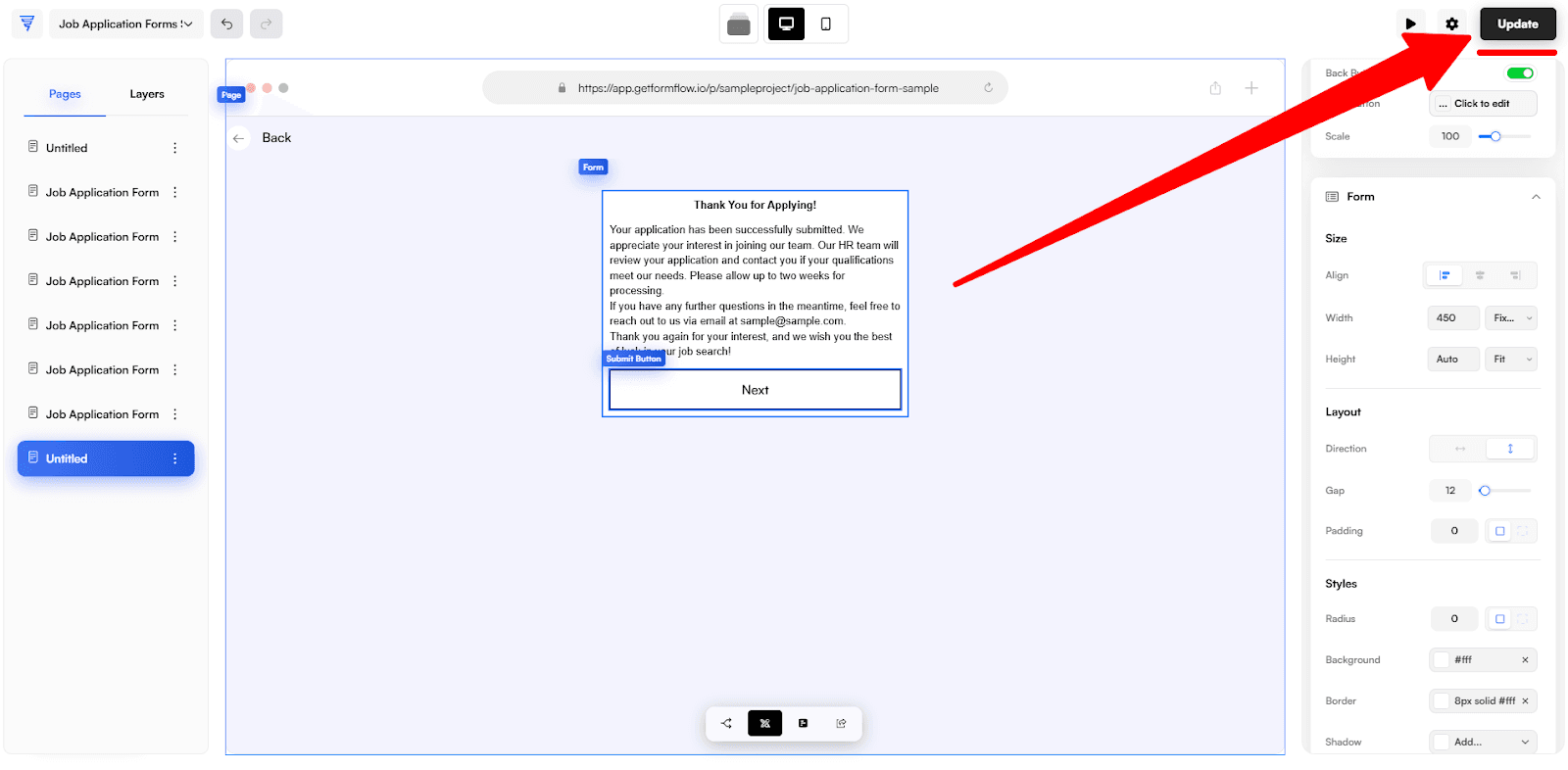
7. Save and publish
Once testing is complete, save your changes and publish the form. Monitor performance and user feedback to identify whether your conditional logic is improving the experience.

By following these steps, you can effectively use conditional logic to make your forms more interactive and responsive to user inputs.
Best practices for using conditional logic in forms
Keep it simple and intuitive
While it’s tempting to create complex rules, the best practice is to keep conditional logic simple to maintain the form’s usability and reliability. Avoid creating excessively nested conditions that confuse users or create logical dead ends.
Test thoroughly
Extensively test the form to ensure all conditions function as intended. Test edge cases and multiple conditional paths to verify logic accuracy. A visual logic builder makes this easier.
Provide clear instructions
Clearly communicate how users' choices affect the form's progression. Consider adding brief explanatory text like "Based on your answer, we've customised the following questions for you."
Maintain form flow
Structure the conditional logic to maintain a logical and intuitive flow. Present categorising questions first, then branch into detailed questions based on the answer.
Optimise for mobile responsiveness
Test your form on mobile devices to ensure that conditional fields display correctly and that your form loads quickly. Choose a form builder with mobile-first design principles built in.
Regularly review and update logic rules
As business needs and user contexts change, periodically review and update the conditional logic rules to ensure they remain effective and relevant.
Monitor form performance
Track key metrics like form completion rate, average time to completion, and drop-off points to optimise your smart forms. Use this data to identify whether your conditional logic is actually improving the user experience or creating friction.
Frequently Asked Questions
How much does conditional logic actually improve form completion rates?
Studies show that multi-step forms with conditional logic convert 86% higher than traditional forms, with completion rates reaching 53% or more depending on industry. By displaying only relevant questions, users spend less time filling forms and are significantly less likely to abandon them midway through the process.
Can I use conditional logic on mobile forms without slowing them down?
Yes, conditional logic actually improves mobile performance by reducing visible fields and scrolling. Test your form on multiple devices to ensure conditional fields display correctly and load quickly. Mobile-first form builders automatically optimize conditional logic for smaller screens without compromising speed.
What's the difference between conditional logic and skip logic?
Conditional logic shows or hides questions based on previous answers, keeping them hidden on the page. Skip logic jumps directly to a different question or page entirely, skipping over sections. Skip logic moves respondents forward only, while conditional logic can manage nested layers of visibility within the same page.
How do I test conditional logic to catch problems before publishing?
Test every possible path users could take through your form, including edge cases and dead ends. Use your form builder's visual logic display to see all branches at once, verify calculations or auto-populated fields, and test on different devices and browsers. Run through multiple scenarios with different answer combinations to ensure accuracy.
What happens if a user's answer doesn't match any conditional rule?
If no condition is satisfied, most form builders apply a default path—usually displaying the next standard question or ending the form. Define these default behaviors explicitly in your conditional rules to prevent users from reaching dead ends. Test unconditional branching to ensure respondents always have a logical next step.
Can I combine multiple conditions using AND/OR logic?
Yes, advanced form builders support AND/OR logic to create complex branching without coding. For example, show a premium support field only if users select BOTH "Enterprise" AND "Priority Support," or show a student discount if they select EITHER "Student" OR "Non-profit" status. Visual builders simplify this through drag-and-drop interfaces.
How often should I review and update my form's conditional logic?
Review conditional logic quarterly or whenever business needs change, user feedback indicates friction, or completion rates drop unexpectedly. Monitor key metrics like average completion time, drop-off points, and field-specific abandonment rates. Update rules that no longer reflect your target audience's needs or create logical confusion.
Does conditional logic work with auto-population and field validation?
Yes, conditional logic integrates with auto-population to pre-fill dependent fields based on earlier answers, and it works with validation to make fields required only when conditions are met. For example, show a loyalty card number field only if users select "Yes" to having one, then require it conditionally. This combination reduces errors and improves data accuracy.



